Not Just Another Theme
We tried to create an admin theme that we would like to use ourselves so we listed our priorities. We would like to have a theme that is not over complicated to use, does the job well, contains must have components and looks really nice.
Right Click Menu
Increases overall usability of the project by providing additional actions menu.
Sound and Video Player
Carefully themed multimedia players powered by Video.js library with Youtube support.
Keyboard Shortcuts
Easily configurable keyboard shortcuts plugin that highly improves user experience.
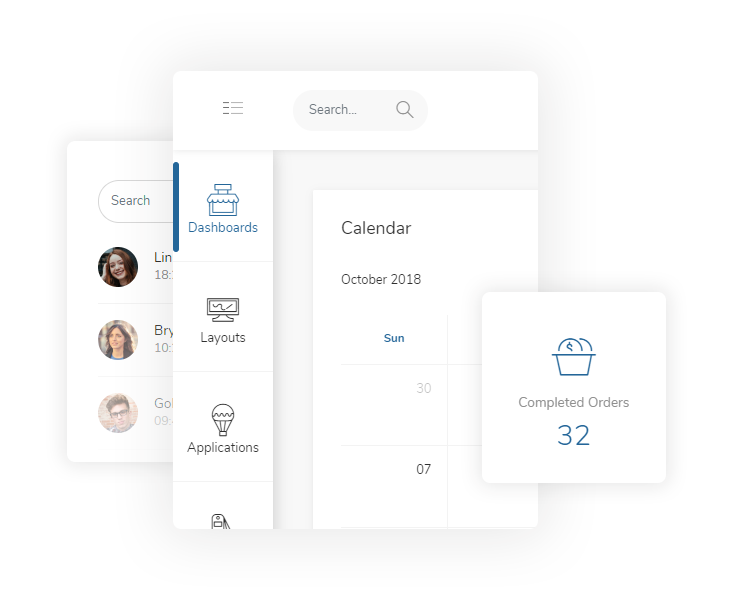
Two Panels Menu
Three states two panels icon menu that looks good, auto resizes and does the job well.
Icons Mind (Save $79)
1040 icons in 53 different categories, designed pixel perfect and ready for your project.
10 Color Schemes
Colors, icons and design harmony that creates excellent themes to cover entire project.
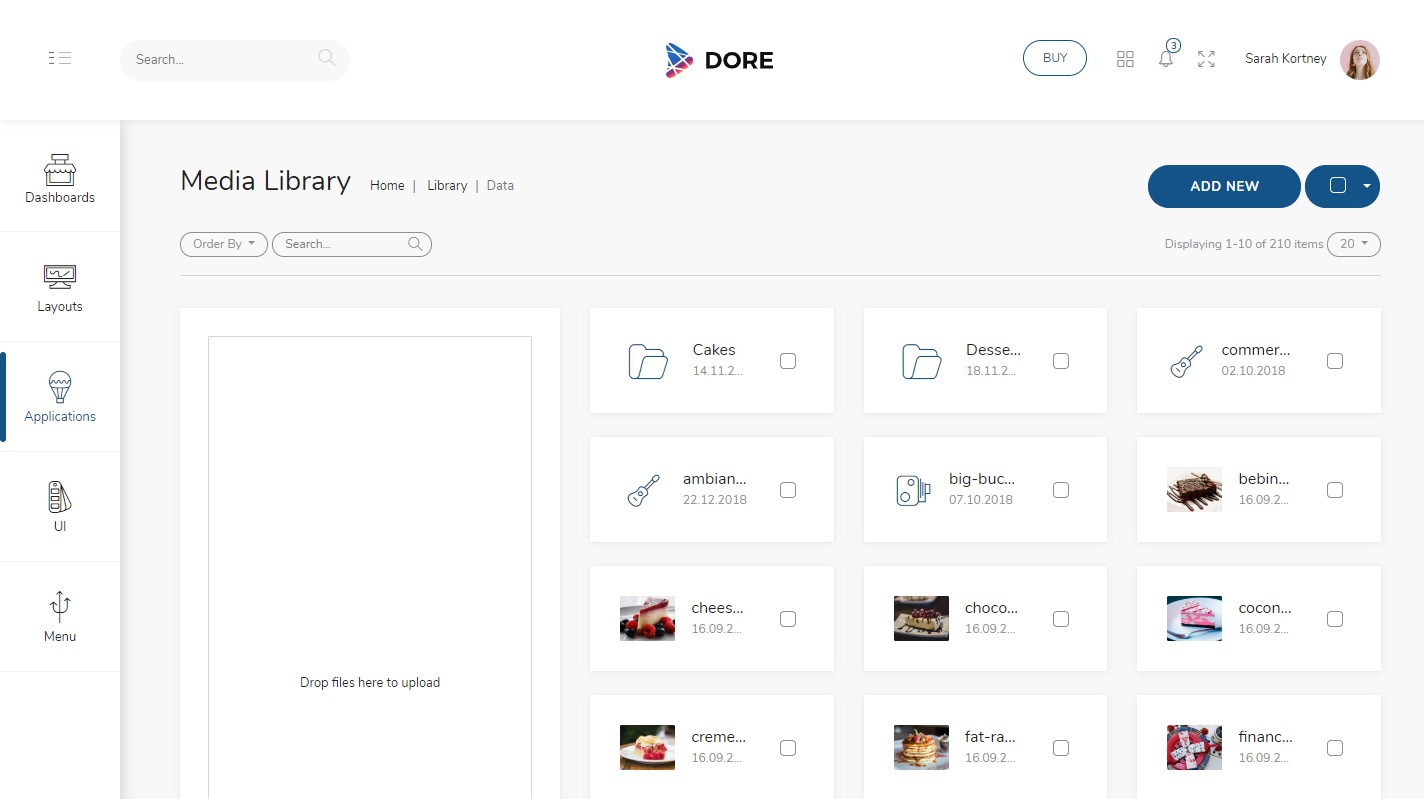
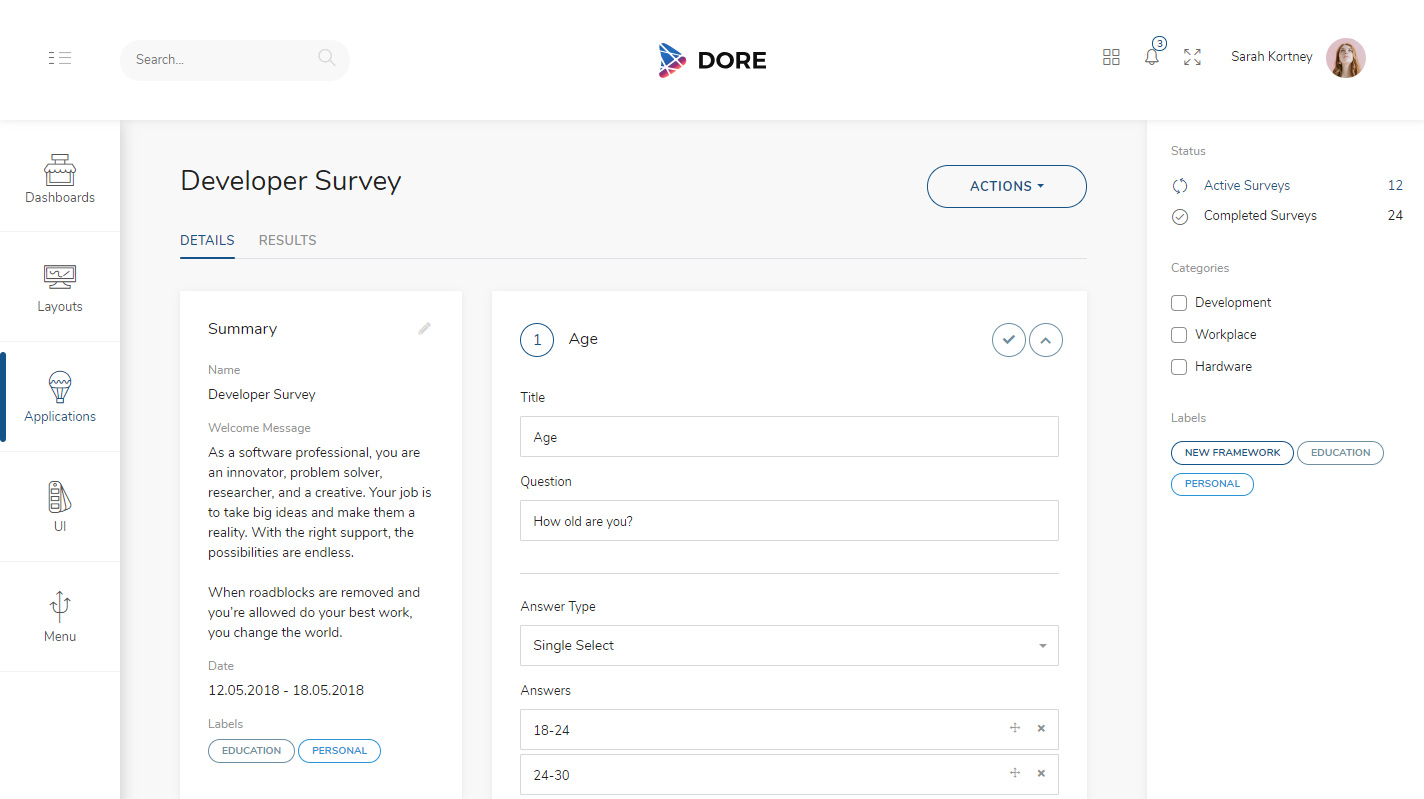
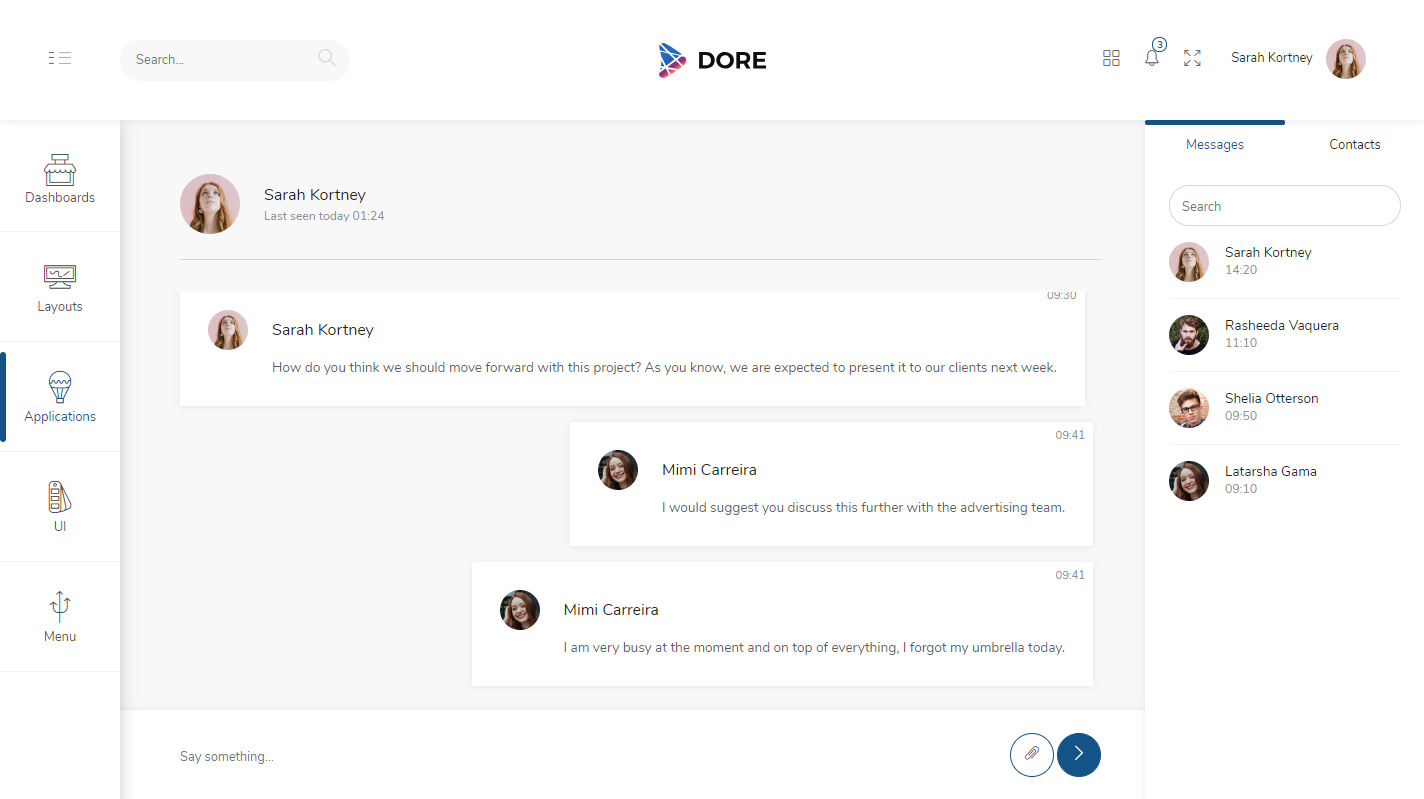
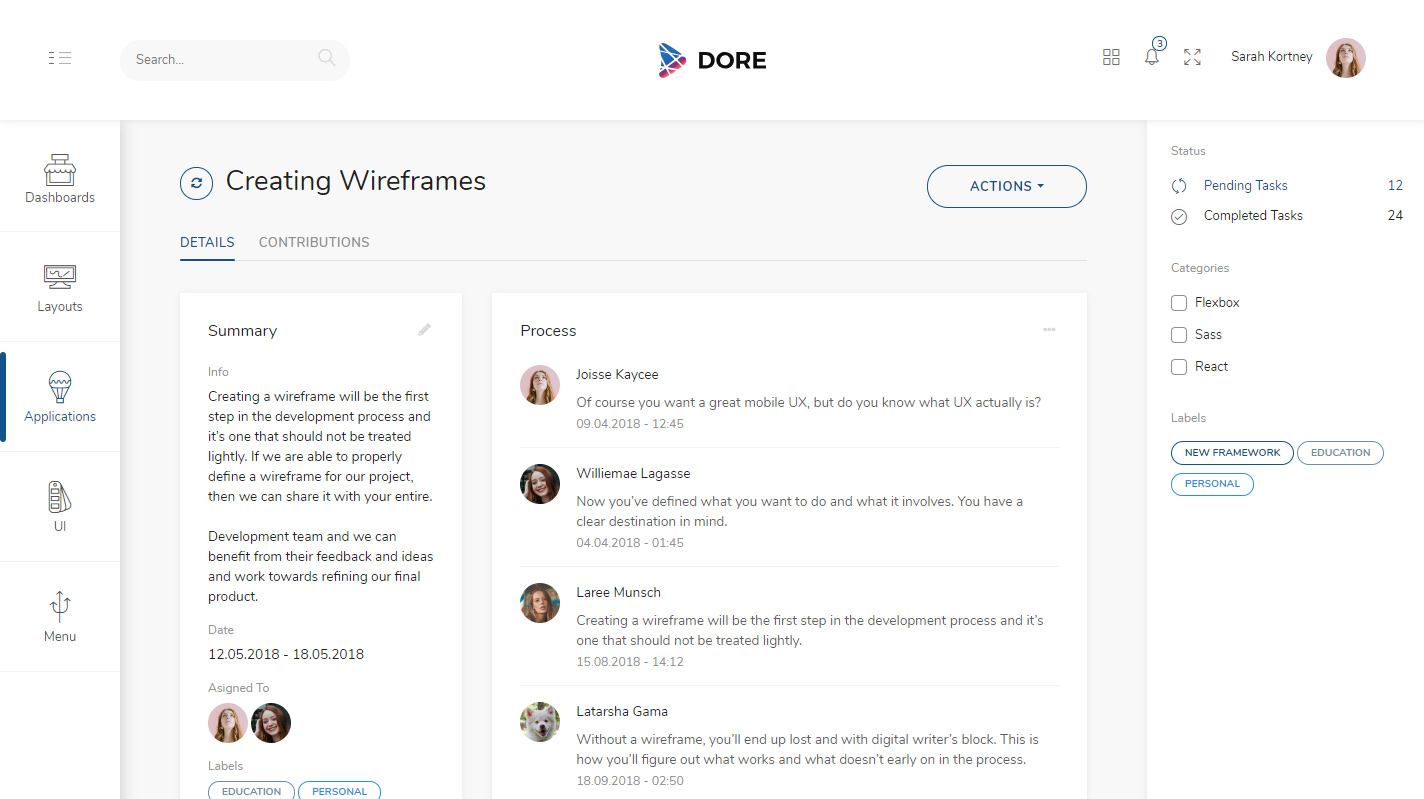
4 Applications
Applications that mostly made of components are the way to get started to create something similar.
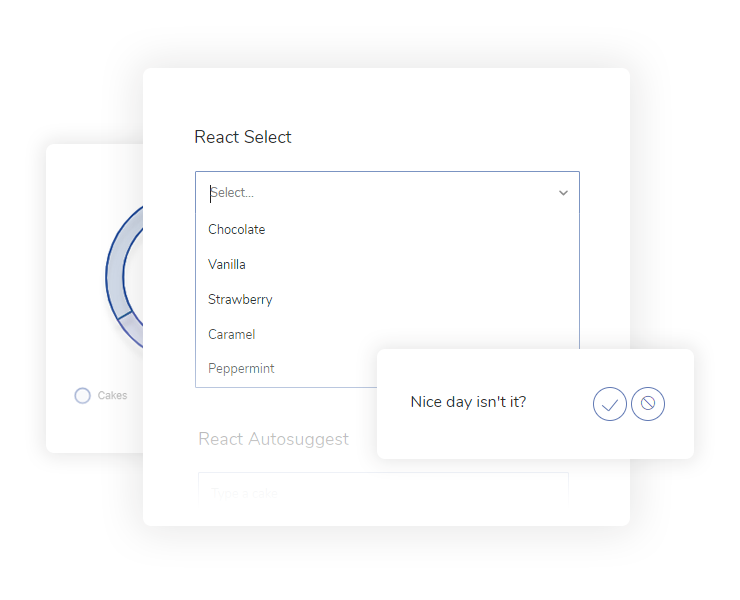
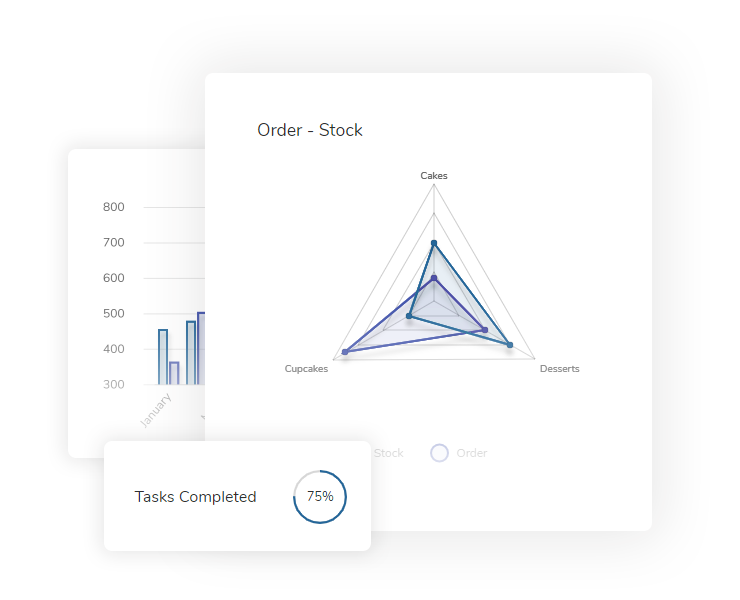
Lots of Components
From carousels to charts, switches to lists... All of them themed with same design principles.